As Figma users, we often work with components to create consistent and reusable design elements. But what happens when you need to undo a component? Whether you’ve accidentally created a component or need to revert changes, this guide will walk you through the process.
1. Keyboard Shortcut:
- Windows: Press
Ctrl + Z. - Mac: Press
Cmd + Z.
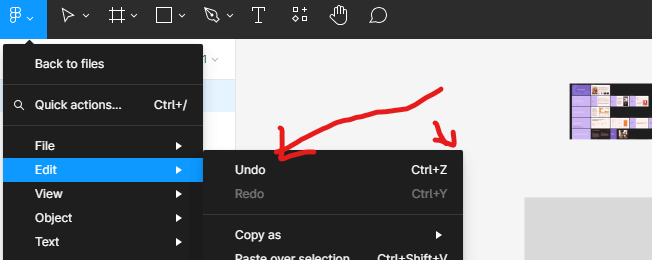
2. Menu Option:
- Go to the menu bar at the top.
- Select
Edit. - Click on
Undo.

To completely undo a component:
- Select the component
- Right-click and choose Ungroup or use the shortcut Ctrl/Cmd + Shift + G
- This will break the component structure, turning it back into individual elements
3. Delete the Component
If you want to remove the component entirely:
- Select the component in your design
- Press Delete or Backspace on your keyboard
4. Remove from Components Panel
To remove a component from your components library:
- Locate the component in the Assets panel
- Right-click on the component
- Select Delete from the context menu
5. Use Version History
If you’ve already saved changes and need to revert:
- Go to the Figma menu and
select File > Show Version History - Find the version before the component was created or modified
- Click
Restore This Versionto revert your file
Remember, undoing a component doesn’t affect other instances of that component used elsewhere in your design. If you need to update all instances, consider editing the main component instead.
Pro Tip: Be cautious when undoing components, especially in team projects. Components often play a crucial role in maintaining design consistency across files.
By mastering these techniques, you’ll have greater control over your components in Figma, allowing for more flexible and efficient design workflows.


Hey people!!!!!
Good mood and good luck to everyone!!!!!