As designers, we’re always looking for ways to streamline our workflow and keep our workspaces tidy. One often-overlooked feature in Figma that can help achieve this is the ability to hide section names. In this blog post, we’ll explore how to use this feature effectively and why it matters.
Why Hide Section Names?
Before we dive into the how-to, let’s quickly address why you might want to hide section names in the first place:
- Cleaner Layer Panel: Hiding section names can significantly reduce visual clutter, especially in complex projects with many layers and sections.
- Improved Focus: By hiding less relevant section names, you can focus more easily on the parts of your design you’re actively working on.
- Streamlined Workflow: For large teams or complex projects, hiding certain section names can help streamline navigation and reduce confusion.
Now, let’s get into the nitty-gritty of how to actually hide those section names.
Hide Frame Names
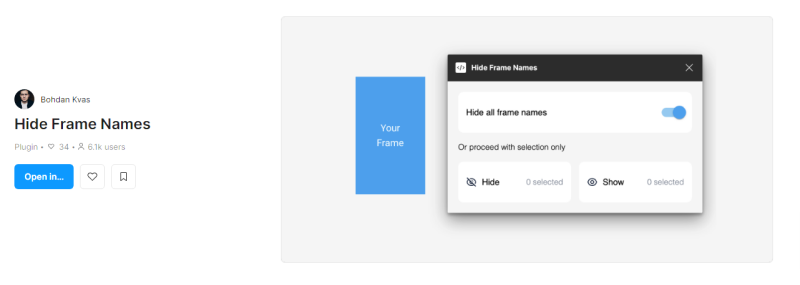
The Hide Frame Names plugin for Figma is a simple tool designed to help users declutter their workspace by hiding the names of frames within a project. Here’s a short explanation of its functionality:

- Purpose: The plugin hides the labels or names of frames in a Figma project, making the design space cleaner and less distracting.
- Usage: Once installed, you can activate the plugin, and it will automatically hide all frame names in the current view. This can be toggled on and off as needed.
- Benefits: It helps in focusing on the design elements without the distraction of frame names, which is especially useful in large projects with many frames.
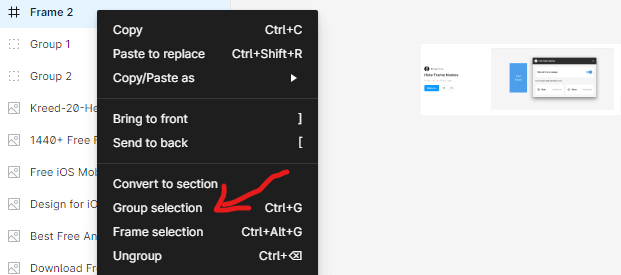
The Context Menu
- In your Figma file, locate the section you want to hide in the Layers panel.
- Left-click on the section name.
- From the context menu that appears, select Group Section Name.

That’s it! The section name will collapse, leaving only a small arrow to indicate its presence.
Keyboard Shortcut
For the keyboard shortcut lovers out there, Figma has you covered:
- On Windows: Press Ctrl + Shift + G
- On Mac: Press Cmd + Shift + G
Make sure you’ve selected the section in the Layers panel before using the shortcut.
Toggling Visibility
It’s worth noting that hiding section names is a toggle function. This means you can easily unhide them using the same methods described above. If you right-click on a hidden section, you’ll see the option Show Section Name instead.
Best Practices and Tips
- Use With Caution: While hiding section names can be useful, be mindful not to overuse this feature, especially in collaborative projects. It might confuse team members who are unfamiliar with your organization system.
- Combine With Other Organization Techniques: Use hidden sections in conjunction with color coding or naming conventions for optimal organization.
- Utilize Figma’s Search: Remember that even with hidden section names, you can still use Figma’s search function to quickly locate specific layers or components.
- Regular Clean-up: Periodically review your hidden sections to ensure your file structure still makes sense as your project evolves.
Potential Drawbacks
While hiding section names can be beneficial, it’s important to be aware of potential downsides:
- Out of Sight, Out of Mind: Hidden sections might be forgotten, leading to unused or duplicate elements.
- Navigation Challenges: Team members unfamiliar with the file structure might struggle to find specific elements.
- Accidental Hiding: It’s easy to accidentally hide or unhide sections, which could lead to confusion.
Conclusion
Hiding section names in Figma is a simple yet powerful way to declutter your workspace and focus on what matters most in your design process. By understanding how to use this feature effectively and being mindful of its potential drawbacks, you can significantly enhance your Figma workflow.
Remember, the goal is to create an organization system that works for you and your team. Experiment with hidden sections, combine them with other organization techniques, and find the perfect balance for your projects.